近来我们太平洋网络学院的“你问我答”栏目收到一位网友的来信,信中内容如下:
“您好:
我有个问题想请教您.我是初学上网的新手,在设计网页是遇到一个问题.我想做亚洲文字显示,就是那种文字竖写的,每行从上往下写,从右往左写的,在其他的文字编辑系统里可以作到的,在网页里怎么做啊?我用的是HTML语言,也用CSS和JavaScript,可是我用CSS的时候提示说该属性是"IE专有属性"什么意思啊?我们用的不是"IE"吗?(我是在网吧上网,操作系统是window98).希望您能给我解答,谢谢.”
确实,在表现文字的竖排在文字处理办公软件中非常容易就可以实现。由于这种效果在网页制作中并不多见,所以这个问题的讨论比较少。但是在制作具有中国古代特色的网站,如文字历史、书法、名胜古迹旅游等等网站时,如果用上竖排的文字,配以古色古香的背景及朴实陈旧的色彩,在视觉上会获得意想不到的效果。
竖排效果制作方法有三:图片法、软回车法和样式表(CSS)法,下面就把具体制作方法介绍如下:
一、图片法
图片法又可以分为两种,一是抓图法,二是制图法
1.抓图法
抓图法就是使用文字处理软件如 Word 、Wps office 之类的软件,用竖排的方法输入文字。然后按键盘上的“Print Screen”拷屏,再打开制图软件,粘贴成一个新文件,保存成适应网络传输的“Gif”、“Png”、“jpeg”格式即可。强烈建议使用“Gif”,因为“Gif”在颜色不丰富的图片可以使用文件体积更加小。当然,你也可以使用其它的抓图软件来完成,看个人喜好及方便而行。
2.制图法
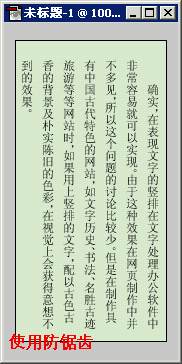
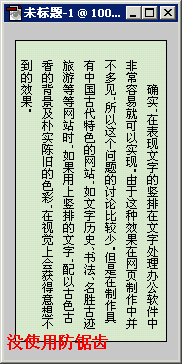
制图法是使用流行的制图软件 Photoshop、Fireworks 先把需要制作的文字输入成竖排的格式,保存成相应的图片格式。但这里有一个要注意的问题,通常此种软件在缺省的情况下文字输入显示是防锯齿的,所以看起来效果不好。下面是两张使用 photoshop 6.0 做出来的文字图片,请对比:


很明显,没有使用防铖齿的图片更加像是输入的文字,效果更加好。这两张图片制作方法只差一个步骤,那就是在 Photoshop 6.0 的文字属性工具条上选择的“无”或者“none”,如下图所示:

图片法不失为一个好方法,如果输入的文字比较少,做起来非常快速,并且图片的体积也不大,而且还可以为文字设置成各种各样的字体,不需要考虑客户端有没有相应的字体。图片法有其优点也有其不方便之处,如果是一篇长篇的文章,万一做成的图片有些错别字,那就得重新做一遍了。
二、软回车法
此法就是在网页制作时直接为需要竖排的文字输入软回车,输入方法是每输入一个字加入一个软回车。软回车的输入:“Shift + 回车”,在 Dreamweaver 和 FrontPage里都一样;另外一个方法就是在源代码窗口加入标记“<br>”
这种方法也许是最麻烦的,如果输入的是整篇的文章,你要为此而输入很好的软回车,效率低下。
三、样式表(CSS)法
样式表的文字处理属性中有两个重要的属性:writing-mode和text-align。让我们先看看它们的用法:
1. writing-mode(设置对象书写方向)
语法:writing-mode : lr-tb、tb-rl
参数:lr-tb:从左向右,从上往下 tb-rl:从上往下,从右向左
示例:div { writing-mode: tb-rl; }
2. text-align(设置对象中文本的对齐方式)
语法:text-align : left、right、center、justify
参数:left:左对齐 right:右对齐 center:居中 justify:两端对齐
示例:div { text-align : center; }
接下来让我们来制作一个紧排的实例:
< html >
< head >
< title >竖排文字< /title >
< style type="text/css" >
< !--
.tnt {Writing-mode:tb-rl;Text-align:left;font-size:9pt}
-- >
< /style >
< /head >
< body >
< div class="tnt" >
确实,在表现文字的竖排在文字处理办公软件中非常容易就可以实现。由于这种效果在网页制作中并不多见,所以这个问题的讨论比较少。但是在制作具有中国古代特色的网站,如文字历史、书法、名胜古迹旅游等等网站时,如果用上竖排的文字,配以古色古香的背景及朴实陈旧的色彩,在视觉上会获得意想不到的效果。
< /div >
< /body >
< /html >
示例文字:
看了实例与示例,我们可以知道为文字赋予了“writing-mode”的属性值为“tb-rl”,文字就“从上往下”排,赋予了“text-align”的属性值为“left”,文字就“从右向左”排。总之加入了< div >……< /div >里的内容都会按定义的排列方式排列。
最后一点要说明的是“writing-mode”目前只有IE浏览器支持,Nestscape浏览器不支持
(出处:


