看看如下的柱状图,饼图如何生成的例子:


chartdemo.asp
<%@ language=vbscript %>
<html>
<head>
<title>csDrawGraph Demonstration</title>
</head>
<body bgcolor="#FFFFFF">
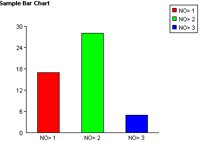
<P>This simple demonstration shows two graphs using the same data. The first is
a bar chart:</P>
<P align="center"><IMG src="chartimages.asp?Type=Bar" width="400" height="300">
</P>
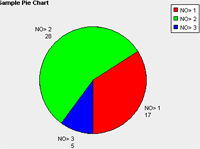
<P align="left">The second is a pie chart. The background colour is set to light
grey to show the overall size of the image.</P>
<P align="center"><IMG src="chartimages.asp?Type=Pie" width="400" height="300">
</P>
</body>
</html>
chartimages.asp
<%@ language=vbscript %>
<%
Response.Expires = 0
Response.Buffer = true
Response.Clear
Response.ContentType = "Image/Gif"
Set Chart = Server.CreateObject("csDrawGraphTrial.Draw")
Chart.AddData "NO> 1", 17, "ff0000"
Chart.AddData "NO> 2", 28, "00ff00"
Chart.AddData "NO> 3", 5, "0000ff"
If Request.QueryString("Type") = "Pie" Then
Chart.Title = "Sample Pie Chart"
Chart.BGColor = "eeeeee"
Chart.LabelBGColor = "eeeeee"
Chart.TitleBGColor = "eeeeee"
Response.BinaryWrite Chart.GifPie
Else
Chart.Title = "Sample Bar Chart"
Response.BinaryWrite Chart.GifBar
End If
Response.End
%>
程序很简单,再些不详细说明,下面看一个将数据库中的数据转换到图表的例子:
lines.asp:
<html>
<head>
<title>Line graph showing all the results</title>
</head>
<body>
<table align=center width=400>
<tr><td colspan=4><img src="gif_lines.asp" width=400 height=300></td></tr>
</table>
<p>Links to the other result pages:</p>
<p><a href=barsbyday.asp>Bar chart showing all results for any one day</a>.</p>
<p><a href=barsbycolour.asp>Bar charts showing results for each colour separately</a>.</p>
</body>
</html>
gif_lines.asp:
<%@ language=vbscript %>
<%
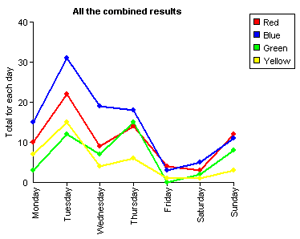
'利用数据库中的数据生成线图。
'根据4个不同的值分别生成4条线。
'在X轴上显示星期的名称。
Response.Expires = 0
Response.Buffer = true
Response.Clear
'利用下面的语句创建chart对象,版本不同会有所差异。
'Set Chart = Server.CreateObject("csDrawGraph.Draw")
Set Chart = Server.CreateObject("csDrawGraphTrial.Draw")
ConnectionString = "PROVIDER=MICROSOFT.JET.OLEDB.4.0;DATA SOURCE=" & _
Server.Mappath("data.mdb")
Set DBConn = Server.CreateObject("ADODB.Connection")
DBConn.Open ConnectionString
Set RS = Server.CreateObject("ADODB.Recordset")
SQL = "SELECT * FROM Table1 ORDER BY Day"
RS.Open SQL, DBConn
While Not RS.Eof
Chart.AddPoint CInt(RS("Day")), CInt(RS("Red")), "ff0000", "Red"
Chart.AddPoint CInt(RS("Day")), CInt(RS("Blue")), "0000ff", "Blue"
Chart.AddPoint CInt(RS("Day")), CInt(RS("Green")), "00ff00", "Green"
Chart.AddPoint CInt(RS("Day")), CInt(RS("Yellow")), "ffff00", "Yellow"
Chart.AddXValue CInt(RS("Day")), RS("DayName")
RS.MoveNext
Wend
'关闭数据库连接
RS.Close
DBConn.Close
'下面设置组件属性
'X轴坐标从1开始而不是0。(XOffset = 1)
Chart.Title = "All the combined results"
Chart.TitleX = 100
Chart.YAxisText = "Total for each day"
Chart.OriginY = 220
Chart.XOffset = 1
Chart.XTop = 7
Chart.XGrad = 1
Chart.UseXAxisLabels = true
Chart.LineWidth = 2
Chart.PointSize = 3
Chart.PointStyle = 1
'最后图片以GIF格式发送到浏览器
Response.ContentType = "image/gif"
Response.BinaryWrite Chart.GIFLine
Response.End
%>
结果如图所示:

csDrawGraph的下载地址:/jishu513556http://www.chestysoft.com/download/csdgt.zip'>http://www.chestysoft.com/download/csdgt.zip
(出处:


